Webflow Updates in March

March has been an exciting month for Webflow, and it's not even over yet! It seems like they've been hibernating all winter and have finally woken up with a bang. So, let's take a look at the latest changes and updates that Webflow has brought to the table:
1. New Style panel Layout section and controls
Webflow has given a facelift to the Style panel Layout section. These updates focus on making navigation and usability more intuitive. They have simplified complex concepts like flex and grid, using clear text labels and straightforward icons. This not only simplifies the learning process but also empowers users to design with greater efficiency. It's like they've taken the confusing jargon of flexbox and grid and turned it into a fun game of left and right. Who knew designing could be this entertaining?
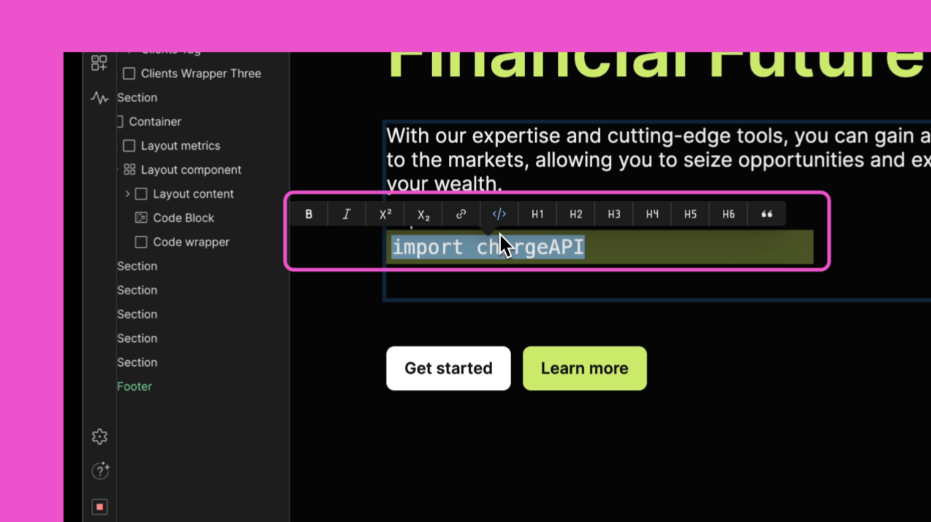
2. Display code on your website without writing code & updates to ordered lists
Attention, non-coders! Now you can display code on your website without having to write a single line of code. Webflow has introduced the ability to define text as code in the Rich Text element. Whether it's HTML, CSS, or JavaScript, you can stylize it and make it stand out just like the pros. Oh, and they've also made updates to ordered lists. Because life is too short to worry about the order of things.

3. Improved API token management
API token management just got a lot easier. Webflow has introduced scoped APIs and site tokens, allowing you to generate API tokens that only have access to the site data you want them to have. This means more control, more security, and less stress. And to make things even better, you can now generate more than one API token per site. It's like having an army of tokens to do your bidding. Just kidding, it's more like having multiple keys to different rooms in your mansion of a website.
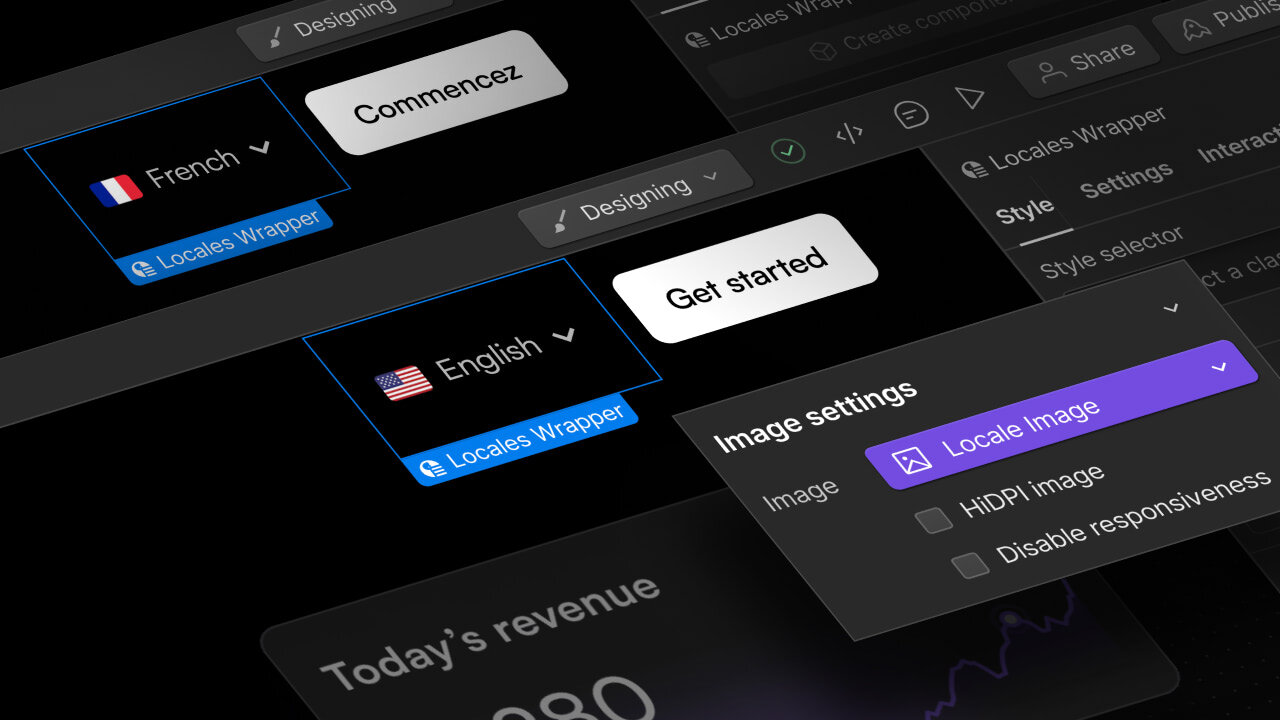
4. Add custom images to your locale switcher without writing code
No code? No problem! Webflow now lets you seamlessly incorporate custom images in your locale switcher. So, whether you want to show country flags or some fancy bespoke icons, you can do it without breaking a sweat. They've made it so easy that even a cat with mittens could do it. Okay, maybe not that easy, but you get the idea.

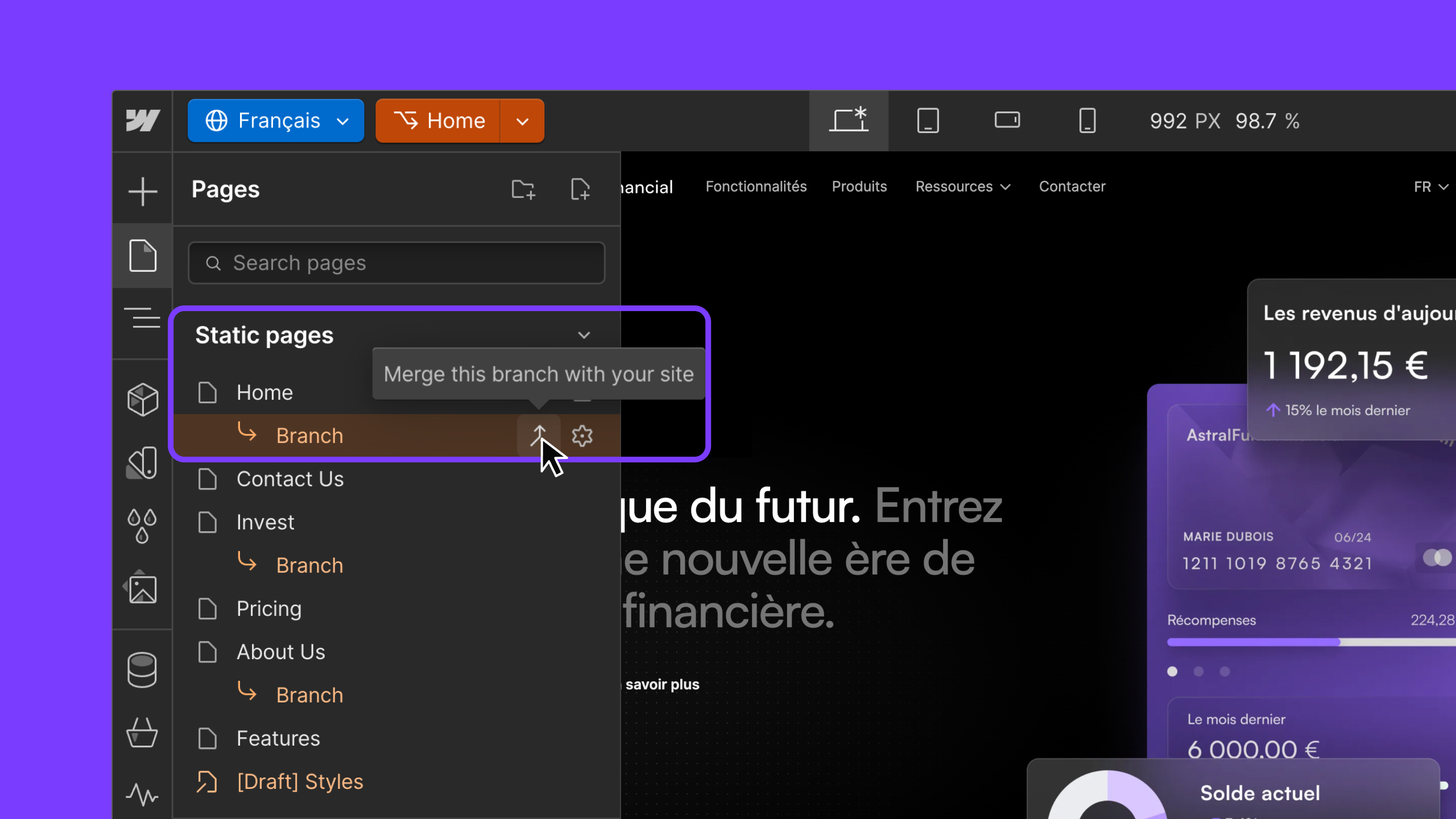
5. Localized page branching
Now, this one's a game-changer for all you localization enthusiasts. Webflow has integrated page branching with Localization, allowing teams to work on the same localized site in parallel. No more worrying about changes getting published prematurely. With localized page branching, you can make changes to specific pages without any anxiety. It's like having a safety net for your localized content. Talk about efficiency!

6. Control which sites your teammates, guests, and clients can access
Site-specific access is here to save the day. With this feature, you can have an extra layer of security and simplicity when managing your web team across multiple sites. Whether you're a Workspace Owner, Admin, or just someone in charge of keeping things in check, you can now control which sites your teammates, guests, and clients can access. No more juggling permissions and giving vague instructions. You're the master of your website domain!
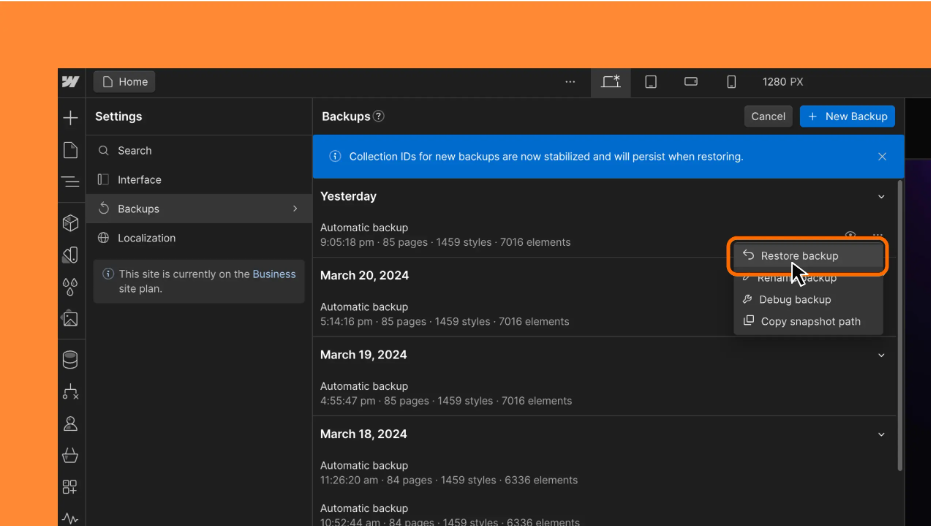
7. Restore site backups confidently with persistent CMS IDs and more
We all love a good backup (especially after our story about the OVHcloud's data center fire...[click]), right? Well, Webflow is here to make sure you can restore site backups without any worries. They've made CMS, E-commerce, page, and asset IDs persistent, so you don't have to stress about disrupting your API connections. It's like having a safety net that catches you every time you fall. With this newfound confidence, you can rest easy knowing that your website is covered.

So, there you haveit - a roundup of the latest Webflow changes and updates in March. From empowering visual developers with intuitive controls to enhancing security and efficiency, Webflow has been on fire this month. It's safe to say that they're not messing around when it comes to providing a top-notch web design experience. So why not give Webflow a try and see for yourself? Your websites will thank you, and you might just become the hero of the web design world.
And we can help you with that. ;)




.png)
