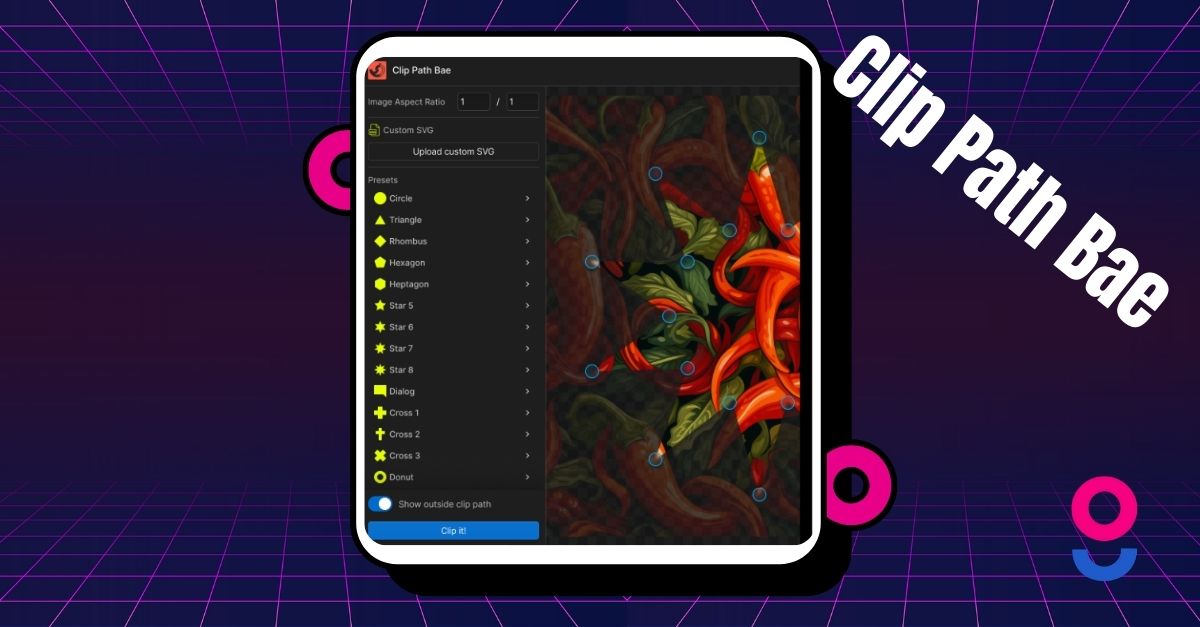
Create Amazing Clip Path Effects with Clip Path Bae for Webflow

Hey, Webflowers! We’ve got something seriously awesome to share with you today to spice up your website assets: #ClipPathBae!
With just a few clicks, you can add jaw-dropping clip paths to your images and make your website pop.
No need to stress about complicated coding. Clip Path Bae handles everything for you, from CSS polygons to ellipses and circles. And if you're feeling extra creative, you can even upload your own SVGs exported from Figma or Illustrator. 🎨
Not enough for you? Well, Clip Path Bae is also the master of responsiveness. It automatically translates your SVG paths into coordinates that perfectly adapt to any image size you choose! So whether you need a tiny icon or a massive banner, Clip Path Bae's got your back.
Now, let's take a closer look at its capabilities. Clip Path Bae brings some serious game to the table:
💨 Improved Performance: Say bye bye to bulky image files! CPB reduces the need for massive PNGs, making your website lightweight and super speedy!
📐 Scalability and Resolution Independence: Your shapes stay sharp and flawless, no matter how big or small. Watch your designs shine on high-res displays without any pixelated drama.
💪 Greater Design Flexibility: Forget about time-consuming graphic editing. Clip Path Bae lets you effortlessly change the shape and size of any element straight from your CSS.
✨ Dynamic Interactions and Animations: Get ready to dazzle your audience with mind-blowing hover effects, transitions, and animations! CPB opens the door to dynamic interactions that will leave your visitors in awe.
🌐 Better Accessibility and SEO: This tool keeps your content accessible to everyone! Screen readers and search engines can easily understand text and other content, unlike images that hide important information.
Are you already familiar with Clip Path Bae? Are you using it? Do you praise it? Share your opinion! :)